Insérer des images dans un champ select - PHP JQuery
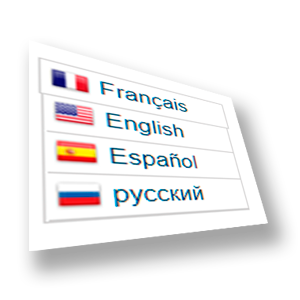
Qui n'a jamais eu envie de remplacer le hideux select originel par une jolie liste agrémentée d'images, plaisante pour l'oeil de ses visiteurs ? Voyons donc ce que ça donne avec une liste de langues et leurs drapeaux respectifs.





php
jquery
css

Petit préambule tout de même, il est très difficile d'insérer des images dans un select de façon "universelle", c'est pourquoi nous allons faire "comme si" pour que le résultat ressemble à un select, avec en plus le côté esthétique qui lui fait cruellement défaut, et une fiabilité à toute épreuve.
Récupérons tout d'abord nos langues dans un tableau php, en associant le code langue avec la langue elle-même, quelque chose comme ceci:
$lg = array(
'en' => 'English',
'fr' => 'Français',
'sp' => 'Español',
'ru' => 'русский'
);
$langue = isset($_GET['lg']) ? $_GET['lg'] : 'fr';
La ligne avec le isset() sert juste à définir la variable par défaut quand elle n'existe pas, évidemment, en production, il faudra protéger un peu plus tout ceci.
Attaquons maintenant le html, ici avec des div (c'est un choix personnel, on peut le faire autrement, avec une liste par exemple) :
<div id="global"><!-- la div qui cadre l'ensemble -->
<div class="main"> <!-- la div de la langue courante -->
<img src="../../images/select/<?=$langue;?>.png" /><!--affiche le drapeau de la langue courante-->
<span><?=$lg[$langue];?></span><!--écrit la valeur de la langue courante-->
</div>
Traitons ensuite les div qui figurent les "options" du select
<div id="options" style="display:none;"><!-- le bloc de div-options, caché par défaut -->
<div id="en" class="s_menu"> <!--option anglais-->
<img src="../../images/select/en.png" /> <!--image correspondante-->
<span>English</span><!--langue affichée-->
</div><!--fin option anglais, et ainsi de suite-->
<div id="fr" class="s_menu">
<img src="../../images/select/fr.png" />
<span>Français</span>
</div>
<div id="sp" class="s_menu">
<img src="../../images/select/sp.png" />
<span>Español</span>
</div>
<div id="ru" class="s_menu">
<img src="../../images/select/ru.png" />
<span>русский</span>
</div>
</div><!--fermeture de la div "options"-->
</div><!--fermeture de la div "global"-->
On peut bien sûr remplacer tous les blocs options par un petit foreach, histoire de gagner du temps (et des lignes) :
foreach($lg as $key => $val) {
echo '<div id="'.$key.'" class="s_menu">
<img src="../../images/select/'.$key.'.png" />
<span>'.$val.'</span>
</div>';
}
$(function(){
$(".main, .s_menu").mouseover(function(){ //on montre le bloc options quand la souris passe sur la langue courante et les options
$("#options").css('display', "block");
});
$(".main, .s_menu").mouseout(function(){ // on cache le bloc options quand la souris sort du select
$("#options").css('display', "none");
});
$("#<?=$langue;?>").hide(); // on cache la langue courante du bloc options -- optionnel
$(".s_menu").on('click', function(){ //action quand on clique sur une option
window.location.href= "?lg="+$(this).prop('id')+""; // à noter, on récupère l'id de l'option pour définir l'action
});
});
Et voilà le résultat (fonctionnel s'il vous plaît)
avec seulement un vingtaine de lignes de code et un peu de CSS pour embellir vos sites. Vous pouvez avoir un aperçu du résultat en situation ici : https://myoffsetpress.com
Ca marche bien sûr avec autant de langues qu'on veut, et même autre chose que des langues, et le window.location.href est juste en place pour illustrer l'exemple, mais vous pouvez voir qu'en changeant le select, on change également de langue !
Pas encore de commentaire