_



Le blog de GBNet *en Français
Programmation PHP, JavaScript, bases de données MySql, un peu de CSS et HTML, développement web, trucs et astuces divers et variés... Coups de coeur et "moins" coups de coeur, soyez les bienvenus !

Contact


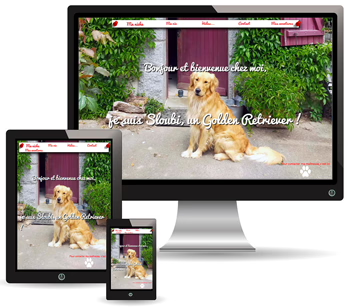
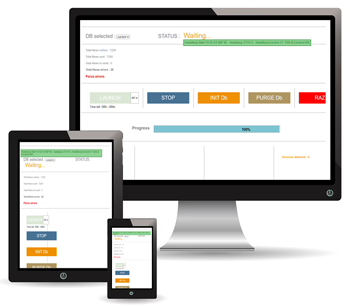
Quelques exemples de réalisations
Réalisations








"Rigueur, souplesse, efficacité"
Méthode

Projets planifiés : Construction d'un site, améliorations, etc.
En voici quelques-unes : Qui êtes-vous et dans quel domaine d'activité exercez-vous (pour les pros) ?
Dans quelle mesure avez-vous déjà fixé vos objectifs immédiats et à terme, et de quel budget disposez-vous pour votre site internet ?
Avez-vous préparé un cahier des charges en fonction de votre situation actuelle sur le net et de ce que vous souhaitez ?
Autant de questions indispensables pour mieux vous connaître et être au plus proche de vos attentes.
C'est de ces questions que des choix vont découler, en particulier le type d'
Notez que, s'ils vont souvent ensemble, l'hébergement et le nom de domaine ne sont pas forcément liés à ce stade : Vous pouvez réserver le nom de domaine
de vos rêves sans avoir encore d'hébergement.
Non seulement c'est la première impression que vous allez donner à vos utilisateurs/clients/prospects, mais c'est
également celle qui risque d'être la plus chronophage (et démoralisante) si elle n'est pas verrouillée en amont :
Il vaut cent fois mieux modifier un visuel en interne pour l'améliorer dans le sens voulu au départ que de laisser un prestataire tâtonner en tapotant sur un clavier au hasard.
Je réceptionne donc vos fichiers, dessins, templates, etc, tout support validé qui me permet de vous proposer quelque chose de "concret" sur lequel je vous demanderai votre avis.
On ne peut pas chipoter sur cet aspect capital : Jusqu'à ce que vous soyez pleinement satisfait, au regard de la maquette ou de la template validée, elles sont (raisonnablement) illimitées.
En revanche, dans le cas où une template est à modifier, il faut le prévoir avant le devis.
Une fois les grandes orientations tracées et avant la première ligne de code, établir une stratégie SEO on-page* s'impose.
Définition des mots-clés pertinents sur votre secteur d'après vos contenus, étude des concurrents directs, architecture des pages et des liens pensée pour le SEO, politique d'optimisation
des images et du code.
Tout ceci prend un certain temps mais vous évitera de voir votre fabuleux site stagner à la 40è page de Google ;
de plus, quand vous aurez besoin d'un spécialiste, il partira sur des bases saines et vous vous éviterez les frais dus à une reprise générale de vos pages.
*
La question du codage proprement dit est somme toute la plus facile à aborder :
si tout a été clairement défini (cf supra), il ne reste qu'à appliquer ce qui a été dit. Le code est optimisé au maximum de façon à
sauf cas particuliers, le développement débute :
- Par la configuration de l'emplacement (serveur ou espace d'hébergement)
- Puis la configuration du site proprement dit.
- Suivie du développement Back-end
- Et enfin le Front-end
Je mets à votre disposition sur mes serveurs (ou sur le vôtre si vous le souhaitez) le site en fabrication de telle
manière que vous puissiez suivre l'avancement des travaux et me faire part de vos remarques au fur-et-à mesure de son évolution.
Pratiquement, un déroulement standard se présente comme ceci, une fois tous les points en amont validés :
- Verrouillage de l'espace du site pour en interdire l'accès aux robots (et aux visiteurs accidentels) durant la construction.
- Redirection de votre nom de domaine vers une page d'attente ou "en construction".
- Construction, tests, modifications etc...
- Une fois prêt, redirection du nom de domaine vers le site.
De cette façon, aucune indexation parasite n'est possible, hormis celle de la page d'attente qui permet déjà de le faire connaître en attendant son lancement.
Après vérifications et tests, je vous livre votre site sur votre serveur (si vous le souhaitez), mis en place et installé par mes soins ; Le code source,
(A noter qu'il est hautement souhaitable que vous achetiez vous-même le
Bref, votre site vous appartient intégralement.
Je propose une formation afin de vous rendre autonome si vous désirez mettre vos articles à jour ou en ajouter, modifier vos contenus et images vous-même ; pour un blog
comptez environ une à deux journée, pour un site e-commerce, deux à trois journées.
Une fois votre site créé et en production, la question de la maintenance se pose.
Pourquoi ? Tout simplement parce que la technique évoluant, il est important que votre site la suive et évolue également.
Ça lui permet de rester "au top" sans mauvaises surprises. Plus la maintenance est régulière, moins les opérations à effectuer sont lourdes.
Les fichiers que je livre sont écrits
A noter que la plupart des opérations sur le SEO incluent systématiquement
A réception du cahier des charges ou tout au moins d'une idée très affinée de ce que vous cherchez (pour les petits travaux uniquement),
je vous fournis gratuitement un devis.
Suivant la taille du projet, sa durée et les moyens à mettre en oeuvre, je demande entre 5% et 10% du montant total à la signature du bon de commande
(valant contrat).
Le règlement du solde intervient généralement dans la foulée de la mise en service acceptée par vous.
Néanmoins, l'argent ne doit pas être un motif d'abandon de votre projet tant qu'un arrangement, raisonnable évidemment, peut intervenir. N'hésitez pas à me contacter
si vous avez des doutes.
Débugage
Votre site est planté ou affiche un méchant message d'erreur ?
L'urgence est de préserver votre réputation en ligne d'une part, de remettre le système en route d'autre part.
Avant toute chose donc, si mes compétences ne me permettent pas de régler votre problème, je vous aiguille vers un collègue que je pense capable de pouvoir le faire.
Quand le problème peut se régler rapidement, il est inutile de compliquer la situation ; néanmoins
une erreur 500 qui dure est calamiteuse auprès de vos
utilisateurs et elle
met une pression inutile sur l'intervention.
Quand c'est possible, une simple redirection
Par définition, un plantage étant rarement prévu, il est impossible d'établir un devis, on peut juste espérer donner une idée de prix.

Un projet de site ? Une amélioration à apporter, un bug à gérer ? Vous êtes au bon endroit !
Services Web
Création sites internet
 Je propose mes services aux particuliers ainsi qu'aux entreprises, sous forme de création de sites "onepage", sites
vitrines,
blogs, sites e-commerce, landing pages, etc.
Je propose mes services aux particuliers ainsi qu'aux entreprises, sous forme de création de sites "onepage", sites
vitrines,
blogs, sites e-commerce, landing pages, etc.
- Conception Front-End ou maquettage, mockups.
- Exploitation de templates (HTML ou Bootstrap par exemple), fichiers psd
- Back-End PHP objet, requêtes dédiées bases MySQL, MariaDB.
- Javascript natif, Smarty (moteur de templates) HTML5, CSS3.
- SEO, multiLangues, retouches textes/images si besoin
Suivant vos besoins je peux vous proposer :
- L'utilisation d'une base CMS (Wordpress, Woocommerce).
- L'exploitation d'une template existante.
- Un développement 100% "maison".
Besoin : Site d'une entreprise d'impression 3D qui présente son activité et offre la
possibilité
d'uploader des plans de pièces à réaliser avec paiement en ligne
Cas N°1
:
Budget + | Délais +
Préférez une solution sur mesure : performance, design, code, optimisation et SEO 100% prévus
pour
vous,
upgrades indépendants de services tiers, réalisation globale cohérente, maintenance réduite à
suivre
l'évolution des softwares, votre seule limite est celle de la technique : hormis que c'est plus
la
plus
longue et la plus onéreuse des solutions, il n'y a que des avantages.
Cas N°2
:
Budget + | Délais -
Vous pouvez vous orienter vers un thème WP créé pour vous ou une template disponible sur le
marché.
Vous gagnerez en temps ou sur le Back-end ou sur le Front-end mais vous serez peut-être
dépendant de
mises à jour à effectuer régulièrement et des limites de votre support.
Cas N°3
:
Budget - | Délais +
Si vous pouvez, essayez de découper votre projet en tranches logiques que vous réaliserez
indépendamment
au fur et à mesure, par exemple :
1/ Socle de base (pages index, contact, autres.
2/ Module upload de fichiers.
3/ Module de paiement en ligne.
Cas N°4
:
Budget - | Délais -
Hélas c'est la plus mauvaise configuration mais tout n'est pas perdu. Au début, WP et
WooCommerce
sont
conçus pour que chacun puisse réaliser lui-même
son site. Il vous faudra en revanche mettre les mains "dans le cambouis", réserver un temps
non-négligeable pour votre projet et prendre le risque d'empiler les plugs-in.
Idéalement, assurez-vous du concours d'un pro avant de débuter, ne serait-ce que pour
valider/débuguer
chaque étape.
Dans tous les cas: vous avez un doute, une question ou besoin d'un simple renseignement ? N'hésitez pas à me contacter.
- Programmation 100% dédiée
- Design unique
- Maintenance simplifiée
- SEO optimisé
- Performances ++
- Gain de temps Front-end
- Back-End 100% dédié
- Personnalisation possible
- Coût plus abordable
- Rapidité de réalisation Back et Front-end
- Personnalisation possible
- Faible coût
Débugage, développement web, interventions ponctuelles
 Je propose également la prise en charge d'opérations particulières comme les mises à jour logicielles, les
améliorations de
sites existants, le debugage
en cas de problème, les refontes de site, etc.
Je propose également la prise en charge d'opérations particulières comme les mises à jour logicielles, les
améliorations de
sites existants, le debugage
en cas de problème, les refontes de site, etc.
Le petit tableau ci-dessous représente les différents domaines que je couvre :








Création Sites Internet - PHP/MySql - JS - Refonte de site - Scripts sur mesure - Wordpress
Bienvenue !
En quelques mots...
 Situé à proximité de
Situé à proximité de
Avec plus de 20 ans d'expérience dans la conception de sites internet et le développement web en général, j'ai suivi de près l'évolution
des langages et des méthodes afin d'offrir les réponses les plus pertinentes à la question de
la
Vous trouverez ici l'ensemble de mes domaines d'intervention, du débugage en urgence à la conception de site de A à Z
ainsi que la façon dont je procède habituellement.
Mon but est de proposer des
N'hésitez pas à me contacter pour
discuter des solutions de développement internet évolutives et de qualité qui
répondront à vos besoins spécifiques.